رای جذب بیشترین ترافیک به سایت خود، لازم است که برخی امور را انجام دهید. همانطور که می دانید، بعضی امور مستم اقدام بلندمدت است درحالیکه بعضی دیگر میتوانند بهسرعت انجام شوند.
خواه شما بهتازگی وبسایت فروشگاهی خود را راهاندازی کرده باشید یا برای مدتی در این حوزه بوده باشید، همه میتوانند از یک تقویت مضاعف برای افزایش ترافیک تجارت الکترونیک خود استفاده کنند و بلافاصله مشتریانی به دست آورند که محصولاتشان را بخرند.
اما هر بازدیدکننده بالقوه متفاوت است و راههای منحصربهفرد زیادی وجود دارد که شما میتوانید به هر یک از آنها دست یابید. استفاده از سئو ، شبکه های اجتماعی و کار با افراد تأثیرگذار (مثلا تبلیغات توسط افراد مشهور تاثیر شگفت انگیزی در افزایش مشتریان شما خواهد داشت)این راههای اثباتشده مطمئناً ترافیک بیشتری به فروشگاه آنلاین شما جذب میکنند.
آیا شما هنگام خرید اینترنتی برای پیداکردن بهترین قیمتها فوراً روی گزینه "حراج" فروشگاه موردنظر کلیک میکنید یا فقط ما اینطور هستیم؟
همه یک معامله خوب را دوست دارند که دقیق، واضح و ساده است. دیگر آنکه اگر شما کمپین تخفیفهای استثنایی ایجاد کنید بسیاری از بازدیدکنندگان بهسوی وبسایت شما میشتابند.
چه این کمپین تنها برای زمانی در تعطیلات آینده برنامهریزی شده باشد و چه بدون دلیل مشخصی، می توانید تاثیرات مثبت آن را ببینید. فقط اطمینان حاصل کنید که آنچه در موردش تصمیم میگیرید همان چیزی است که در وبسایت شما مشاهده میشود. میتواند بهصورت یک بنر، لایت باکس یا نوار باشد که به محصولات تخفیفدار منتهی میشود. برای شروع، چند ایده کمپین را میتوانید اجرا کنید:
مردم به جایزه گرفتن علاقه دارند. آنجا که کاربران در ازای عضویت در فهرست ایمیلهای شما حملونقل رایگان یا یک کوپن برای اولین خرید دریافت میکنند شما میتوانید ایجاد انگیزه کنید. این حرکت آنها را برای ورود به سایت شما و سپس خرید ترغیب میکند.

در صورتی که تا پایان ماه هزینه ارسال رایگان دارید و یا اینکه یک حراج بزرگ خواهید داشت؛ فوریت شیوهای است که یقیناً به هدایت بازدیدکنندگان به سایت شما میانجامد.
- هنگامی که شما یک ساعت شمارش مع برای یک مناسبت یا حراج موجود روی وبسایت خود قرار میدهید، کاربران ترغیب میشوند که مجدداً بارها و بارها با همین انتظار وارد سایت شما شوند.
اکثر ما هنگامی که میدانیم چیزی را رایگان میگیریم تمایل بیشتری به خرید داریم. حداقل برای بررسی اینکه این معامله در کل چگونه است به وبسایت مراجعه میکنیم.
چه کسی یک معامله خوب را دوست ندارد؟ کوپنها یک روش مطمئن برای جذب کاربر هستند، خواه 15 درصد تخفیف باشد خواه 50 درصد.
- با ساختن کوپنی که تنها در وبسایت شما قابلاستفاده است میتوانید تضمین کنید که بازدیدکنندگان بیشتری به سایت شما خواهند آمد و خرید خود را خواهند یافت.
- بااینحال، ایجاد حراج تنها گام اول است. باید یک برنامه تشویقی مناسب برای پشتیبانی از این اقدام، داشته باشید. شما می توانید از طریق ایمیل و یا ارسال پیامک از طریق پنل اس ام اس روند حراج را مدیریت کنید.
- بنابراین، شما برای دریافت ترافیک بیشتر وبسایتتان آماده هستید؟ تلاشهای یک کمپین خلاق را با نکات تبلیغاتی زیر ترکیب کنید و به فرمول موفقیت برسید.
آیا میدانید 75 درصد مشتریان پیش از خرید به فیسبوک مراجعه میکنند؟ همین دلیل بهتنهایی برای فعالیت در معروفترین شبکه اجتماعی امروز کافی است. بعلاوه این یک راه دیگر برای آن است که مشتریان صدای شما را بشنوند و اخبار بهروز تجارت شما را داشته باشند. دو روش ذیل برای حداکثر استفاده از این شبکه اجتماعی به شما کمک میکنند:
اگر هر یک از ما بتوانیم روزگار دفترچه تلفنها را به خاطر آوریم، آنگاه فیسبوک مانند صفحات زرد مربوط به تجارت است.
بسیاری از مردم صفحه فیسبوک شما را برای اطلاعاتی مانند پیوند سایت، شماره تلفن و پشتیبانی مشتریان جستجو میکنند. فیسبوک همچنین محل خوبی برای انتشار و تبلیغ هر محتوایی است که به وبسایت شما پیوند دارد، مانند کمپین حراج (همانطور که در بالا گفته شد)، یک پست وبلاگی (موجب پیوند مستقیم به سایت شما)، یا یک بخش جدید در دسترس در فروشگاه شما.
یک مکان عالی دیگر برای دستیابی به مخاطب هدف شما در این برنامه، تبلیغات پرداخت برای هر کلیک است. A K A . تبلیغات فیسبوک. اینجا شما میتوانید بودجهای برای انتخاب خود تنظیم کنید و سپس آن را پرداخت کرده و تبلیغات را فعال کنید.
تفاوت میان تبلیغات تشویقی و انتشار ساده در صفحه فیسبوک شما، دسترسی داشتن به مخاطبان هدف بیشتر است. فایده فیسبوک آن است که به شما اجازه میدهد نسبت به سایر برنامههای مبتنی بر نگهداشتن مقدار زیادی داده، مشخصتر هدفگذاری کنید. بنابراین ازآنجاییکه این مشتریان بالقوه به دنبال چرخیدن با فراغت خاطر در فیسبوک هستند، برای آنها محلی عالی برای شروع ناخودآگاه خرید است.
برای مطالعه ادامه مطلب بر روی لینک زیر کلیک کنید:
هشت روش برای جذب ترافیک فروشگاه آنلاین شما
در دنیای پرسرعت امروز ما، همه به دنبال نتیجه های فوری هستند. ما می خواهیم غذایمان سریع تر آماده شود، به سرعت با افراد ارتباط برقرار کنیم و زمانی که بارگذاری وب سایت مورد نظرمان بیشتر از پنج ثانیه طول بکشد، بی تاب می شویم.
این امر برای کسانی که می خواهند فروش حاصل از وب سایتشان را افزایش دهند نیز صادق است. اما همان طورکه بورلی سی گفت "مکانی که ارزش رفتن دارد، میان بر ندارد."
خوشبختانه، راههایی وجود دارد که میتوانید وب سایت خود را بهینه کنید تا به فروش بیشتر آن کمک کنید. می دانیم که همانند بیشتر شیوههای بازاریابی دیجیتال، اندکی زمان نیاز است تا نتایج را مشاهده کنیم. با این حال، شما میتوانید امروز در وب سایت خود این ده نکته را به کار ببندید و با آرامش بنشینید و ببینید که چطور برایتان کار می کنند.

این کار ممکن است برایتان تعجب آور باشد، چرا که بسیاری از افراد فکر می کنند اگر تا حد ممکن محصولات متعدد را در صفحهی خانه شان پیشنهاد کنند، طیف گزینه های بیشتری به بازدیدکننده هایشان دادهاند.
ارائهی محصولات کمتر در صفحهی خانه به همراه توصیف متنی بیشتر برای موضوعی خاص است که فروش سراسری را افزایش خواهد داد. این کار جواب خواهد داد چرا که به شرکت شما امکان می دهد روی یک یا دو محصول خاص تمرکز کرده و پرسشهای احتمالی بازدیدکنندهها را پاسخ دهد. بنابراین در طراحی سایت فروشگاهی باید به این نکته توجه شود.
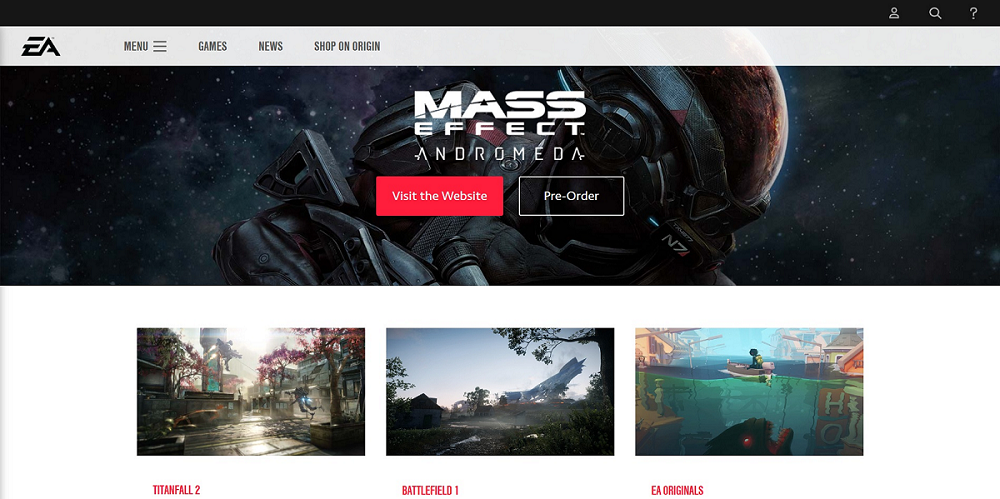
صفحهی خانهی Electronic Arts نمونهای برجسته از سادگی و تاثیرگذاری است. آنها با این که هزاران عنوان شرطبندی ارائه می دهند، اغلب فقط چند عنوان اخیر را در صفحهی خانه را خواهید دید. همچنین، دقت کنید که آنها در قسمت بالای تیتر اصلی خود اغلب فقط چند جفت از دکمه های فراخوان را ارائه می کنند.

ماشابل ادعا می کند که اضافه کردن ویدئوها به برخی از صفحه های فرود (صفحه ای که کاربر برای اولین بار با آن صفحه وارد سایت شما می شود) برتر منجر به افزایش تبدیل ها تا حدود 86 درصد می شود!
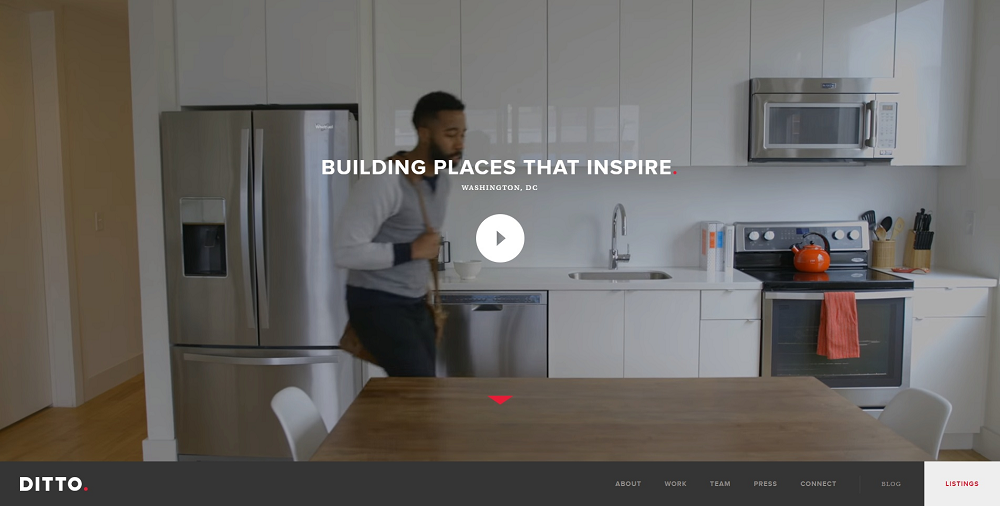
مغز ما اطلاعات بصری را حدود 60000 بار سریع تر از اطلاعات متنی پردازش می کند که یعنی بازدیدکنندههای سایت شما اطلاعات را از راه ویدئوها بهتر دریافت میکنند تا از طریق خواندن متن. اطلاع از محصولات یا خدمات شما از طریق ویدئو اثربخشی بیشتری خواهند داشت. Ditto Residential نمونه ای عالی از اضافه کردن ویدئو به صفحه ی خانه است. نه تنها صفحهی خانه شان بسیار جذاب است، بلکه ویدئوی بزرگ و باکیفیتشان قطعا توجه هر بازدیدکنندهای را جلب میکند.
ادامه مقاله را در لینک زیر بخوانید:
10 روش برای افرایش فروش در سایت فروشگاهی
طراحی سایت خبری به دلیل اهمیت سایت های خبری و پربازدید بودن این سایت ها، بسیار مورد توجه قرار می گیرد. با طراحی سایت درست و تولید محتوا مناسب برای سایت خبری، می توان مخاطب های بسیاری را جذب نمود.
تمایل کاربران به سایت های خبری به این دلیل است که می توانند خبرها را در لحظه دریافت نمایند. طراحی سایت خبری نسبت به گذشته از اهمیت بالاتری برخوردار بوده و این امر با توجه به گسترش شبکه های اجتماعی مانند تلگرام و اینستاگرام می باشد.
تعداد مخاطب برای سایت های خبری از اهمیت بالایی برخوردار است. از آنجایی که کاربران بسیاری نیاز خود را در گوگل سرچ می کنند، کسب رتبه خوب در نتایج جستجو گوگل می تواند اثر مستقیم در میزان بازدید از وب سایت داشته باشد. بنابراین باید بر روی سئو سایت تمرکز شود. همچنین طراحی سایت خبری باید برای کاربران جذابیت لازم را داشته باشد.
در طراحی سایت خبری نمایش اطلاعات به کاربر بسیار اهمیت دارد. بازدید کنندگان از سایت خبری باید بتوانند به سرعت به اخبار مورد علاقه خود دسترسی پیدا کرده و همچنین اخبار مرتبط را مطالعه کنند. در واقع کاربران باید با کمترین کلیک به اطلاعات مورد نیاز دست پیدا کنند و چیدمان سایت هم باید به صورت کاملا کاربردی باشد.
بخش مدیریت در طراحی سایت خبری باید طوری طراحی شود که افراد مختلف به سادگی بتوانند اطلاعات مورد نظر خود را وارد نمایند.
صفحه نمایش مطالب در سایت خبری باید دارای خصوصیاتی مثل: ثبت تاریخ و ساعت دقیق خبر – ارائه نوع مطلب – نمایش منابع خبر – جایگاه عکس برای هر مطلب - نمایش نویسنده مطلب – نمایش دیدگاهها و . باشد.
قبل از اینکه وارد صنعت طراحی شوم، برداشت درستی از طراحان نداشتم. طراحان ظاهر زیبا و شخصیتی متمایز دارند. از همه مهمتر اینکه، علاوه بر اینکه، در شرایطی آزاد و محیطی خلاقانه کار میکنند، حقوق بالایی هم دریافت میکنند. و همچنین ساعتهای کاری انعطافپذیر که در قبالش درآمد خوبی هم دارند، همه اینها یعنی شرایط رؤیایی کار. اما حالا که مفهوم طراحی را درک کردهام، تفاوتهای بین مواردی چون طراحی سایت و طراحی گرافیکی، UX و UI و IA و IxD را درست مانند تفاوت بین طراحی فلت (مسطح) و طراحی متریال (عناصر) فهمیدهام. هر کدام از این موارد تعریف ویژه خود را دارد، اما از دیدگاه طراحی، این موارد دارای اشتراکاتی نیز هستند.

بهنطر میرسد که طراحی وب سایت و طراحی گرافیکی ارتباطی باهم ندارند، واقعیت این است که گاهی این اشتباه رخ میدهد. از دید عامه مردم، طراحان وب و طراحان گرافیک بهعنوان «طراحان آثار هنری» شناخته میشوند. علت آن است که درهم پیچیدگی مهارت هنری و توانایی خلاقیت باعث شدهاست درک خوبی از آثار آنها وجودنداشته باشد. از سوی دیگر، فهم تفاوت طراحی وب و طراحی گرافیک مستم آن است که یک فرد عادی با برخی از ابزارهای ضروری طراحی آشنا باشد و بتواند اموری که مربوط به طراحی وب یا طراحی گرافیک است را انجام دهد. حقیقت آن است که پیچیدگی صنعت طراحی منجر به ایجاد چنین شرایطی میشود.
طراحی وب چیست؟
طراحی وب سایت مجموعهای از مهارتها و مقرراتی متفاوت است که در زمینه تولید و نگهداری از وبسایتها استفاده میشوند. شاخههای مختلف طراحی سایت شامل طراحی گرافیک وب؛ طراحی رابط کاربری؛ تألیف کدها، شامل کدهای استاندارد و نرمافزار مالکیت؛ طراحی تجربه کاربری و بهینهسازی موتور جستجو است.
برخی از افراد تمایل دارند که در قالب یک تیم، هرکدام به طراحی یکی از بخشها بپردازند، این در حالی است که گاهی یک طراح تمام بخشها را خودش بهعهده میگیرد.
مفهوم طراحی گرافیک چیست؟
طراحی گرافیک فرآیند برقراری ارتباط بصری و پاسخگویی به نیازهای کاربر از طریق صفحهآرایی (تصویرسازی با واژه)، عکاسی و تصویرسازی است. طراحی گرافیک در واقع زیرمجموعهای از طراحی تجسمی و طراحی ارتباطات است، اما گاهی نیز عبارت «طراحی گرافیک» با این مفاهیم مترادف است. طراحان گرافیک به خلق و ترکیب نمادها، تصاویر و متنها میپردازند تا جلوهای بصری از ایدهها و پیامها به کاربر منتقل کنند. آنها برای تولید آثار تجسمی از تصویرسازی با واژگان، هنرهای تجسمی و روشهای صفحهآرایی استفاده میکنند.
تفاوت اصلی بین طراح گرافیک و طراح وب چیست؟

طراح وب:
1. از هنر برای ارتقای تکنولوژی استفاده میکند.
2. با مخاطب خود ارتباط دوطرفه برقرار میکند.
3. از تکنیکهای بیشتری استفاده میکند (برای مثال کدنویسی و برنامهنویسی).
4. از رویکرد مهندسی در طراحی استفاده میکند.
5. باید قادر به پیشبینی واکنشها و احساس مخاطب در مقابل طراحیاش باشد.
6. باید از دانش طراحی در ابزارهای چندکاره مطلع باشد (مانند لبتاب، تبلت و گوشیهای هوشمند).
7. قادر است با گذشت زمان طراحی خود را بهبود دهد یا تقویت کند.
8. قادر است پیشبینیهای روند طراحی را در کار خود اعمال نماید.
در یک جمله، طراحان وب افرادی هستند که به طراحی و تولید وبسایتها میپردازند، آنها علاوه بر اینکه طراحانی حرفهای هستند، بلکه مهندسین توسعهدهنده در سایتهای ایستا (غیرپویا و کمبازدید) نیز هستند. حرفه آنها شامل معرفی محتوای وب، جاگذاری دکمهها، ترکیب کلمات، استفاده از رنگها، استفاده از راهنما و غیره است.
مهارتهای لازم: جاوا اسکریپت ، کوئری ، PHP، توسعه کاربرد وب، طراحی UI.
ابزارهای طراحی وب: ماکپلاس – ابزار نمونههای آماده وبسایت، ادوب دریمویوور – ابزار ویرایش وبسایت.
طراح گرافیک:
1. هنر را در اولویت اول میگذارد.
2. با مخاطب خود ارتباطی یکطرفه دارد.
3. آثارش جنبه هنری بیشتری دارد (مانند طراحی با کاغذ و خودکار).
4. تئوریهای تجسمی را در طراحی بیشتر بروز میدهد.
5. روی این موضوع تمرکز دارد که چگونه یک طراحی میتواند پیام خاصی را به مخاطب برساند.
6. باید بداند که هریک از عناصر طراحی هنگام چاپ روی کاغذ چگونه جلوه میکنند.
7. برای یک طراحی خوب تنها یک فرصت طلایی پیش از چاپ دارد.
طراحان گرافیک بیشتر بر جنبههایی چون جاگذاری فونتها، هنرهای تجسمی، جاگذاری صفحات و سایر مهارتهای حرفهای تأکید دارند تا در اثر هنری خود برنامهریزی خلاقانه داشته باشند.
مهارتهای لازم: ادوب کریتیو سویت ، چیدمان واژگان، توسعه مفاهیم، ابزارهای بازاریابی.
ابزارهای لازم: ادوب فوتوشاپ ، ادوب ایلاستریتور ، کورل دراو .
طراحی وب یا طراحی گرافیک؟ کدامیک مناسب شماست؟
در یک نظرسنجی تحلیلی درمورد رشتههای آموزشی مشخص شد که مدرک لیسانس طراحی وب 75 % و طراحی گرافیک 70 % است. از دید میزان حقوق دریافتی، طراح وب سالیانه بیش از 75660 دلار و طراح گرافیک 43500 دلار درآمد دارند.
بههر حال، در هنگام انتخاب شغل بین طراحی وب یا طراحی گرافیک، باتوجه به آنچه که تا به حال توضیح داده شد، شما بهراحتی میتوانید زمینهای را انتخاب کنید که در آن توانایی پیشرفت دارید.
درباره این سایت